
标签:站标 站标制作 哥也色中文娱乐地址
易作念图提供的透明站标素材不竭:-1-0-0-0-透-.htm
对于透明站标制作才调:gif锯齿的处理 ,虽然gif透明制作,站标制作才调王人近似的,先看著作:
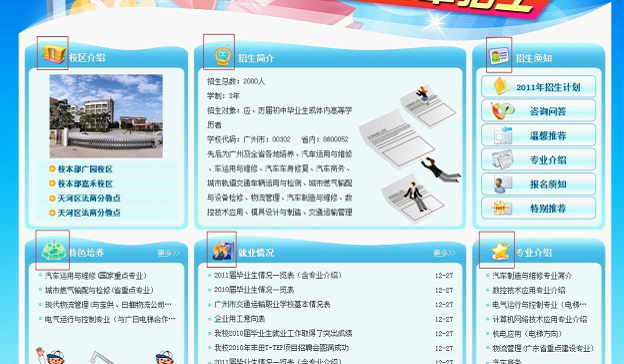
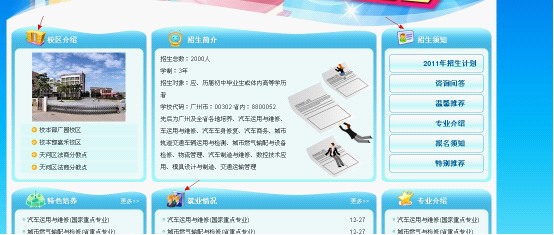
共享一个平淡职责中输出时时遭受的小问题,主要用于渐变布景时叠上透明的gif图片,咱们知说念gif,png8自己并不救济半透明,在软件透明仿色时,会实色填充导致产生近似锯齿相似的成果,虽然径直使用png32能径直幸免锯齿这样的问题,但同期会繁衍出其他2个问题,举例png32文献压缩率不如png8的大和ie6对png32不兼容,遴荐js渲染又会浪掷资源等,是以对于png32的处理问题不错在另一篇博文等共享,本文只专注措置gif & png8图片边沿半透明时出现锯齿的问题。 妄言结束,径直上图,一个在模样中遭受具体问题,模样成果图如下:

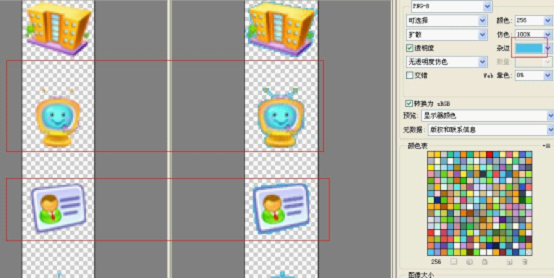
需要耀眼的图标部分:

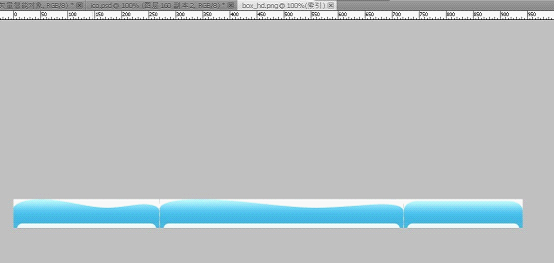
将box的顶部和ico别离切割:


然后,在默许gif、png8压缩样子下压缩:

默许样子下图片出来的成果如下:

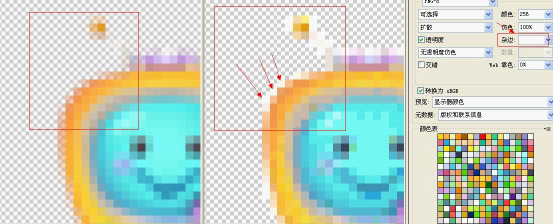
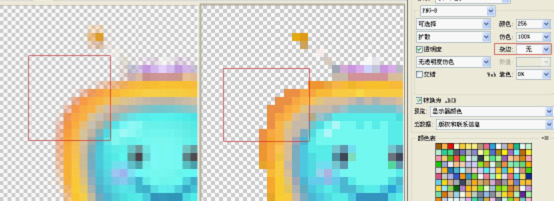
不错看见哥也色中文娱乐地址,ico出现不同进度的锯齿,回到默许压缩面板,发现耀眼ps默许样子下,仿色的色值是前答应 或白色:

Ok,我尝试将白色仿色去除:

出来的ioc成果:

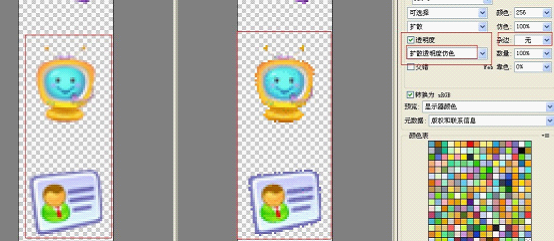
部分场所不错接收了部分还不尽东说念观点,在复返压缩面板尝试修改膨胀透明仿色成果:

压缩后ioc的成果如图:

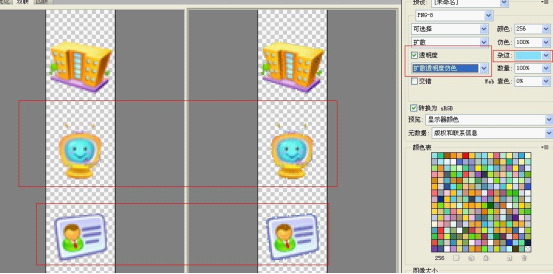
发现仍然有未尽东说念观点的场所,在尝试吸取ico隔壁的神思:
再行压缩ico时尝试用背答应替代仿色的杂边:

绝大部分的成果仍是OK了,但发现貌似图形的斜线彰着的部分锯齿照旧很彰着,再次回到压缩面板,此次尝试将同名度仿色改为默许的无,但杂色保留:

出来的成果:

成果大体上无彰着锯齿但出现暗影下方,貌似是杂色与布景的对比,导致的,转机杂色色值:

成果:

出来的成果中发现,基本上隐匿了锯齿问题,之前不少一又友提到gif透明锯齿的问题,其实王人是杂边 仿色所导致的,隐匿白色的锯齿惟有将半透明部分用实色填充再输出就有用得的措置了,这是软件上的浅薄处理形势,要是能在蓄意时径直不遴荐半透明图片径直使用和背答应接近的实色填充的话,就能更好的处理了。
以及box的圆角边框亦然这样的意旨兴致敬旨兴致,一通百通,这里就不在找圆角的透明边框来作念示范了。本处也就引导了透明图标制作,站标制作,logo制作基本相似的才调,坐窝试试吧。
要是你不可爱这样复杂的,不错试试易作念图的透明站标制作模板,不竭地址:-1-0-0-0-透-.htm
关系信息哥也色中文娱乐地址
▪ ie6下png站标制作的图片透明失效的处理才调 ▪ 透明站标制作教程,若何制作透明站标